| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자바 stream
- docker
- 식단
- docker image
- 자바 암호화
- 셰프의찾아가는구내식당
- 샐러드
- 직장인점심구독
- 개발자 면접
- 신입 개발자 필수 면접 질문
- .dockerignore
- 프로그래머스 코딩테스트
- 개발자 코딩테스트
- 프로그래머스
- 신입 개발자 자바 면접
- 식단일기
- Linux
- 자바 암호화 복호화
- 개발자 정규직
- 개발자 면접 질문
- 신입 개발자 면접
- 도커
- 코딩테스트 연습
- 신입 개발자 면접 질문
- 개발자 채용연계형인턴
- 신입 개발자 자바 면접 질문
- 개발자 인턴
- Plating
- 플레이팅
- 자바 암호화 알고리즘
- Today
- Total
달리는 두딘
[Vue.js] Error in render: “TypeError: Cannot read property ‘0’ of undefined” 본문
[Vue.js] Error in render: “TypeError: Cannot read property ‘0’ of undefined”
디두딘 2022. 11. 15. 08:56
선언한 0을 읽지 못 하는 오류
작업 중 또 다시 문제가 발생하였다.
이번에 발생한 문제는 [렌더 중 오류 :"TypeError : 정의되지 않은 속성 '0'을 읽을 수 없습니다.]라는 오류로
선언했던 0을 랜더했을 때, 읽을 수 없다는 오류다.

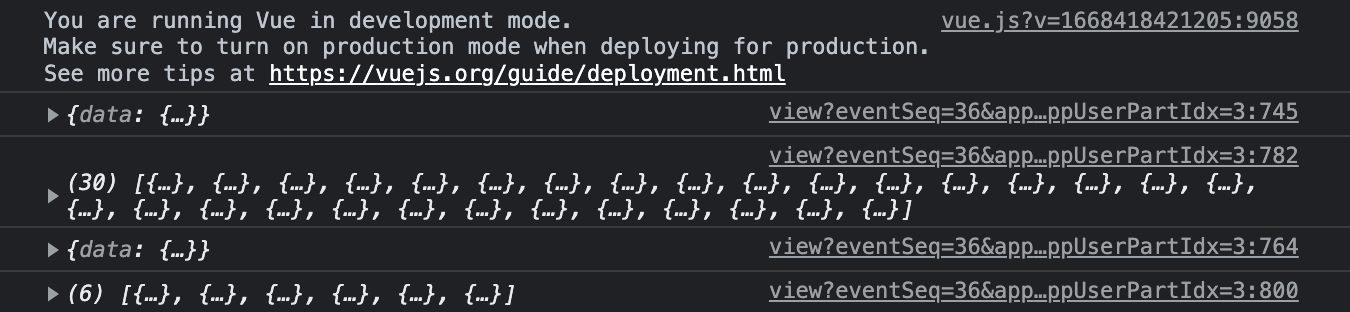
사실 로직은 별문제가 없으며, 실행도 잘되지만
console에서는 빨간색으로 엄청난 오류를 뿜어낸다.
데이터에 배열을 넣고, 그 배열을 사용하기 위해 [0]을 자주 사용하는 편인데,
그럴 때마다 단골손님 처럼 발생하는 오류
일단 해당 오류가 왜 일어나는지에 대해 이해해 보자
왜 읽지 못 하는 걸까?
먼저 코드를 확인해 보자

해당 로직대로 서버를 실행하면, 로직 자체는 정상적으로 실행이 된다.
하지만 [Vue warn]는 console에는 오류가 뜬다.
그 이유는 "vuex의 상태 관리로드 데이터, 비동기 호출 디스플레이, 그리고 vue 렌더링 메커니즘" 때문이다.
vue는 비동기 데이터는 먼저 초기 데이터를 표시한 다음 데이터와 함께 데이터를 표시한다.
따라서 정보를 불러올 때는 여전히 빈 데이터로 들어오고,
랜더링이 된 후에야 데이터가 표시된다.
이러한 이유로
해당 오류는 너무나도 당연하게 뜨는 오류인 것이다.
오류를 해결해 보자!
그렇다면 해당 오류를 해결하려면 어떻게 해야할까?
오류를 해결할 수 있는 방법은 여러가지이지만, 원리는 비슷하다.
불러오는 값이 들어와 있는지, 아닌지를 먼저 확인하는 것이다.
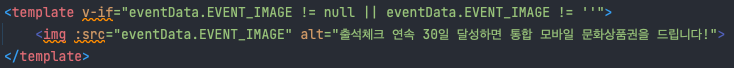
방법 1. v-if를 이용하여 해당 값이 있는지 확인
<template v-if="eventData != null">
<template v-if="eventData.EVENT_IMAGE != null || eventData.EVENT_IMAGE != ''">
<img :src="eventData.EVENT_IMAGE" alt="출석체크 연속 30일 달성하면 통합 모바일 문화상품권을 드립니다!">
</template>
</template>
매우 간단한 방법이다.
해당 데이터가 랜더링 된 후, 보여지게 하기 위해 v-if를 이용하는 것이다.
해당 데이터를 v-if에 넣게되면 너무나도 깔끔하게 오류가 사라진다.

해당 방법을 이용하면 깨끗해진 console창을 확인할 수 있다!
'지식노트 > 험난한 여정' 카테고리의 다른 글
| tar: Unexpected EOF in archive (8) | 2023.10.17 |
|---|---|
| [Spring] Cannot load driver class: com.mysql.cj.jdbc.Driver (0) | 2023.10.16 |
| Intellij에서 QueryDSL 오류 (cannot find symbol Q class) (4) | 2023.07.19 |
| [JPA] JPA 여러 오류들 (2) | 2022.09.06 |
| [DB] SlowQuery 해결하기(복합 인덱스 문제) (4) | 2022.08.10 |




